Github Repo
** Please be respectful as your tweets will be visible to anyone who views the website! **
Tweeter is a single-page microblogging app that allows you to share your thoughts in 140 characters or less.
I built this app using HTML, CSS/SASS, JavaScript, jQuery and AJAX to render tweets on the front end. On the back end, I used Node and Express to run the server and handle the tweet database.
Final Product
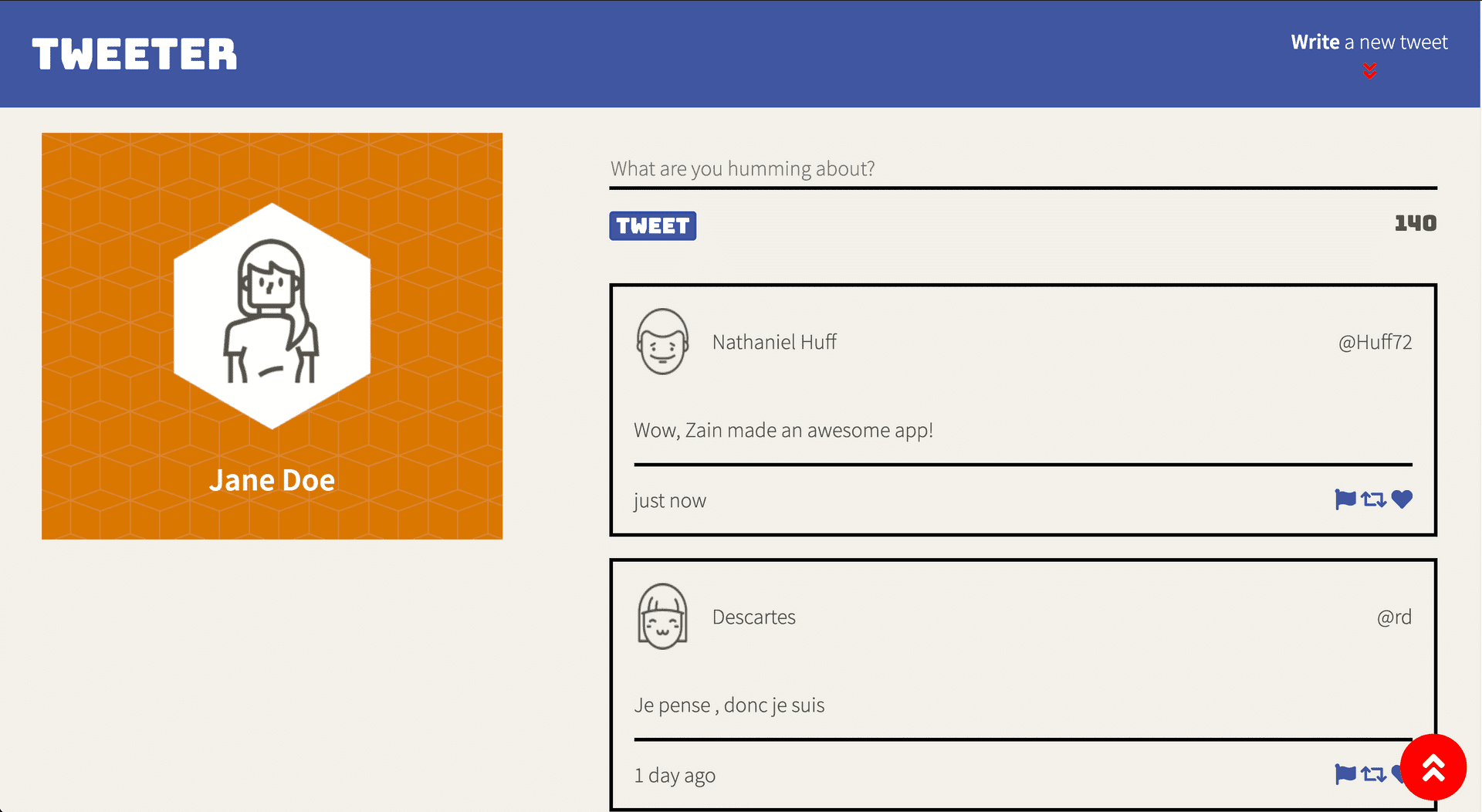
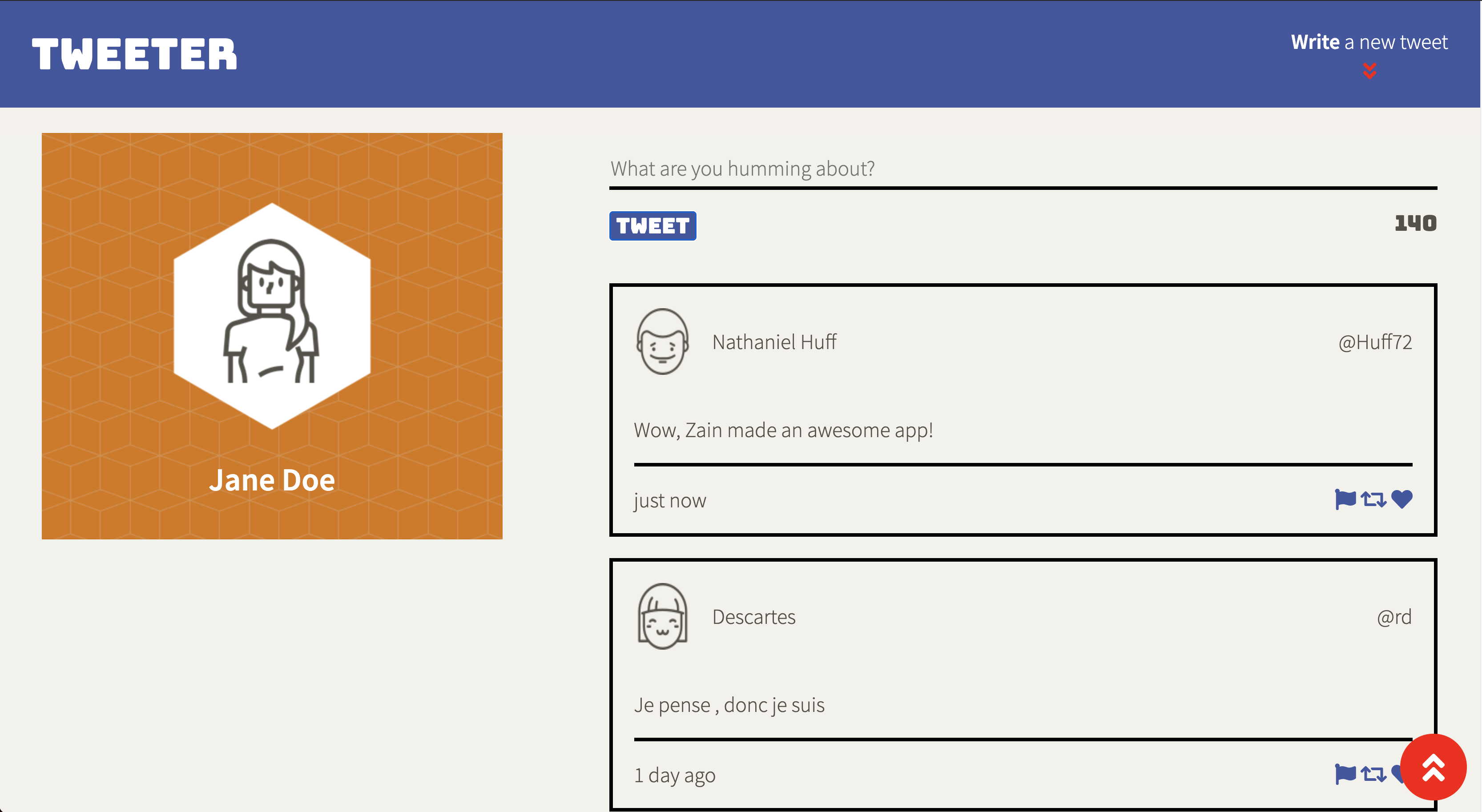
Here's a look at the Tweeter home page:

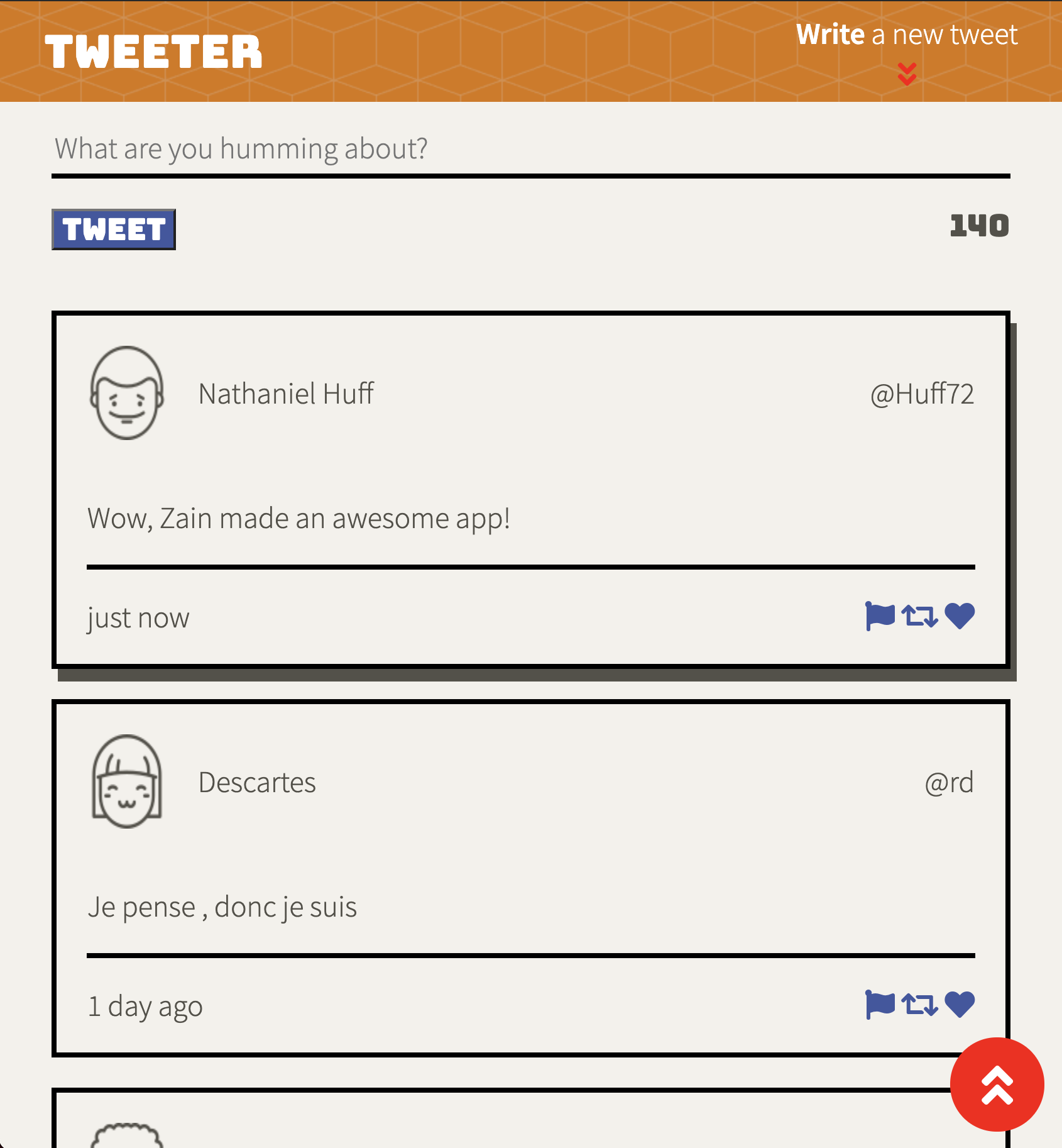
Mobile view:

Get Started
- Fork or clone this repository to get the files.
- Install dependencies using the
npm installcommand ornpm ifor short. - Start the web server using the
npm run localcommand to start nodemon. Alternatively,npm startwill start the server without nodemon. - Go to http://localhost:8080/ in your browser.
- Click the 'Write a Tweet' button to access the new tweet area.
- Start tweeting!
Dependencies
- Express
- Node 5.10.x or above
- Body Parser
- Chance
- md5
- Timeago js
Features
- Allows users to send and view tweets.
- New tweets section can be toggled to open and close with a smooth animation.
- Tweeter is responsive to mobile, tablet, and desktop.
- Performs error validation to determine if tweet is over 140 characters or if tweet is empty.
- Quickly scroll to the top of the page with the arrow up button or by clicking the logo.
- Smooth animations and buttons
- Advanced CSS using SASS/SCSS